Major Update: use wr8 template. It’s a much better free option.
Why pay when the best things in life are available for free? Learn how to build and run a SEO-friendly free website with Notion.
jotzilla.vercel.app is essentially a modded version of Travis Fischer’s nextjs-notion-starter-kit, based on NotionX. Compared to the original version, my mod is a bit more SEO-friendly, and I’ve trimmed down the CSS a lot. Here’s my essential guide:
Demo
https://jotzilla.vercel.app/
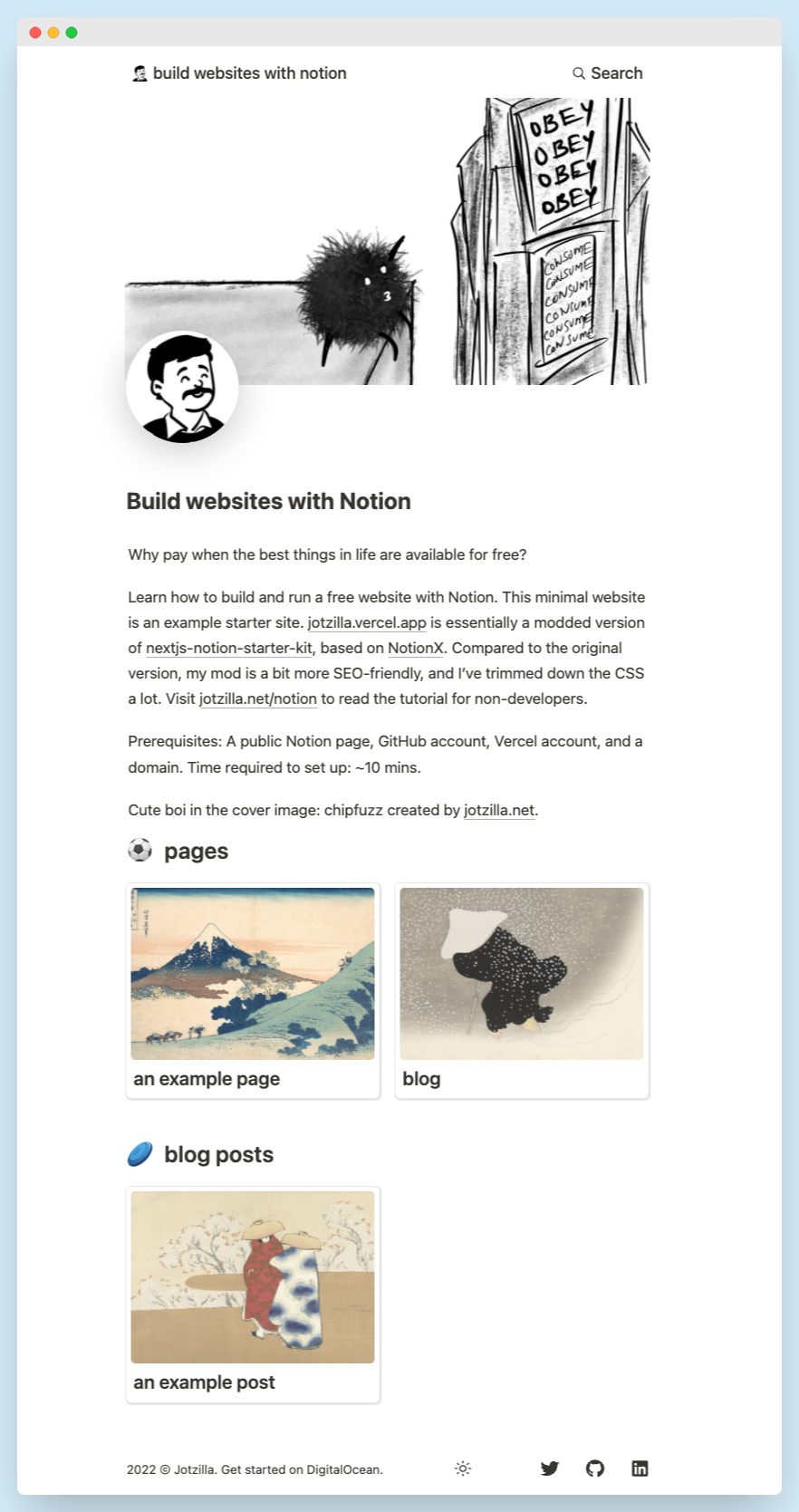
Screenshot

Features:
Prerequisites:
- A public Notion page (feel free to duplicate mine and use it as a boilerplate)
- GitHub account
- Vercel account
- Custom domain (or you could set a subdomain with Vercel)
Steps to create a blog with Notion
Time needed: 10 minutes
- Fork minimal-notion-blog repo on GitHub
Visit this link and fork the repo.
- Adjust the site.config.js
The rootNotionPageId value in the repo is my Notion page ID. You’ve to replace it with yours. You may change other site info values also.

- Import Git Repository to vercel and deploy the site
Visit https://vercel.com/new and import the repository.

Once imported, set a project name and deploy the site. It would take a few minutes to build the site. And upon completion, you’ll see this:
It would take a few minutes to build the site. And upon completion, you’ll see this:
Now visit the project dashboard; where you’ll find the Vercel generated sub-domain.
You can customize this sub domain name in the domain settings. And yes, you can add a custom domain there itself. - Set custom domain
Visit the project settings and switch to the Domains section. This is where you can add a custom domain of your choice. Vercel will provide you with an A record and a CNAME DNS record. Visit your domain registrar and map those accordingly.


Notion blog SEO explained
The pretty URL will be auto-generated by default. And it’ll be the slugified version of your title. The meta description will be the text you enter into the Description column.
Adding Google Analytics (G4)
Open the /components/PageHead.tsx in your forked repository and replace G-53XJKCMZDH with your website’s G4 tag.
Styling
Tweak /components/styles.module.css and /styles/notion.css according to your preferences.
Need help?
While the process is straightforward, I understand some of you might find it challenging to manage everything. I’d be happy to set it up for you for a small fee. Please contact me to discuss further.
